Customizing the Look and Feel
Overview
Paga allows you to customize the look and feel of it's pages, for display on your app. This section requires some knowledge of CSS.
Please see the following articles for an introduction to CSS
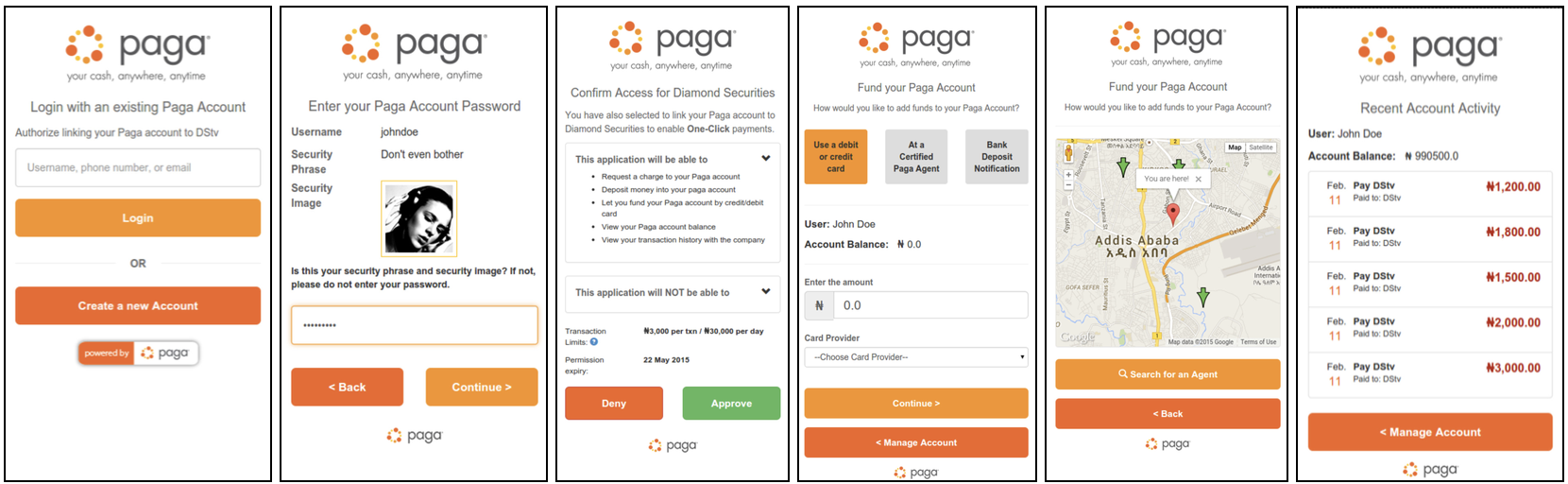
Default Paga Screenshots

Default Paga Screenshots

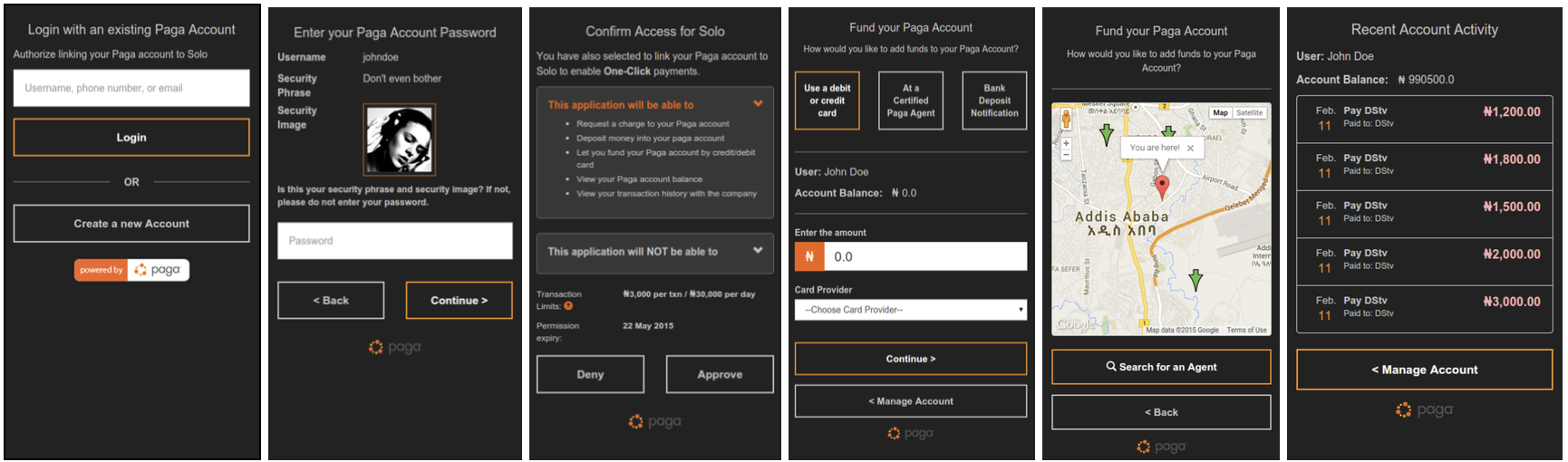
You can change background colors, button colors and states, as well as include a custom logo etc. See the examples below
The full list of customizations are listed below.
Live Preview of Customizations
Open the default Paga views, in the Google chrome browser, Open up the Chrome developer tools, and edit the styles there for a live preview of your changes. See the Editing Styles and the DOM article for more information.
Create CSS File
Create a css file with your client_id + "-style.css" as the file name.
Styles can be display name specific. in that case the file naming convention is client_id + display_name + "-style.css"
| File name convention | |
|---|---|
| Default: | xxxxxxx-xxxxxxx-xxxxxxx-style.css |
| Display Names: | xxxxxxx-xxxxxxx-xxxxxxx-display_name-style.css |
Logo
To have your custom logo displayed at the top of the pages, send a url that points to your logo to the Paga Operations Support team and requesting the change.
Image Size
Ensure that your image size is appropriate for your main platform. For mobile applications, smaller images are preferable.
Hide Logo
You can also choose to remove your logo completely. This is useful in mobile applications to save on screen space, or in cases when the web pages are being loaded in a Web view, and the app already has a logo.
To hide the logo include the following in your css file.
.client-logo {
display: none;
}
Bootstrap Tip
Bootstrap 3 provides the base classes for customization, all valid bootstrap 3 tags can be safely overridden if they apply.
Body & Headings
body {
background-color: #xxxxxx;
}
h1, h2, h3, h4, h5, h6, p, i, ul {
color: #xxxxxx;
}
Links
a {
color: #xxxxxx;
}
a:hover, a:focus {
color: #xxxxxx;
}
Form Inputs
.input-group-lg>.form-control, .input-group-lg>.input-group-addon,
.input-group-lg>.input-group-btn>.btn {
border-radius: 0;
border: none;
}
.input-group-addon {
background: #xxxxxx;
color: #xxxxxx;
}
input {
border-radius: 0;
color: #xxxxxx;
}
input[type=text], input[type=password], input[type=email], input[type=tel]
{
padding: 15px;
margin-bottom: 16px;
height: auto;
border-radius: 0;
}
input.form-control {
color: #xxxxxx;
}
select.form-control {
border-radius: 0;
}
.form-control:focus {
border-color: #xxxxxx;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px
rgba(233, 137, 102, .6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px
rgba(233, 137, 102, .6);
}
Text
.text-gray {
color: #xxxxxx;
}
.text-danger {
color: #xxxxxx;
}
label {
color: #xxxxxx;
}
Buttons
.btn {
border-radius: 0;
background: transparent;
border: 2px solid #xxxxxx;
color: #xxxxxx;
}
.btn:hover, .btn:focus {
color: #xxxxxx;
}
.btn-primary, #selected-btn {
border-color: #xxxxxx;
color: #xxxxxx;
background: transparent;
}
.btn-primary:hover, .btn-primary:focus, .btn-primary:active,
.btn-primary.active, .open .dropdown-toggle.btn-primary {
background: transparent;
}
.btn-secondary:active, .btn-secondary:hover {
background: transparent;
}
.btn-primary.disabled, .btn-primary[disabled], fieldset[disabled] .btn-primary,
.btn-primary.disabled:hover, .btn-primary[disabled]:hover, fieldset[disabled] .btn-primary:hover,
.btn-primary.disabled:focus, .btn-primary[disabled]:focus, fieldset[disabled] .btn-primary:focus,
.btn-primary.disabled:active, .btn-primary[disabled]:active, fieldset[disabled] .btn-primary:active,
.btn-primary.disabled.active, .btn-primary[disabled].active, fieldset[disabled] .btn-primary.active
{
background: transparent;
color: #xxxxxx;
opacity: 0.3;
}
.button-subtext {
color: #xxxxxx;
}
List
.list-group {
color: #xxxxxx;
}
.list-group-item {
background: transparent;
border-color: #xxxxxx;
}
ul.mobile-menu li a, ul.mobile-menu li:last-child a {
border-color: #xxxxxx;
}
ul.mobile-menu li:first-child a {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
ul.mobile-menu li:last-child a {
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
ul.mobile-menu li a:hover, ul.mobile-menu li a:active {
background: rgba(255, 255, 255, 0.3);
color: #xxxxxx;
}
Alerts
.alert-warning, .alert-danger {
background-color: transparent;
border-radius: 0;
border-color: #xxxxxx;
}
Transaction Styles
/* Custom styles for the transaction history page */
.recent-transaction .date .day {
color: #xxxxxx;
}
.recent-transaction .action .debit {
color: #xxxxxx;
}
.recent-transaction .action .credit {
color: #xxxxxx;
}
Miscellaneous
span.divider-text {
color: #xxxxxx;
background-color: #xxxxxx;
}
.security-image {
border-color: #xxxxxx;
}
#agentmap {
height: 25em;
}
.security-image-register {
border-color: #xxxxxx;
}
.panel-default {
border-color: #xxxxxx;
}
.panel {
background: rgba(255, 255, 255, 0.1);
}
hr {
border-top-color: #xxxxxx;
}
.primary-color {
color: #xxxxxx;
}
div.modal-content {
background-color: #xxxxxx;
border: 2px solid #xxxxxx;
font-size: 13px;
}
Updated about 6 years ago
